close

首先設定
body {
margin-left: XXX px ; 調整相簿的位置,往左 or 往右
background-image:url ( XXX ); 把背景做成二欄式的樣子
....... }
接著設定
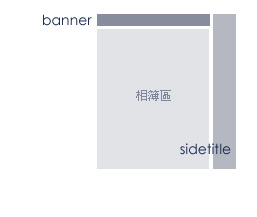
#banner {
position:relative; 設定相對定位
left:-50px;
height: 40px; 設定banner 的高度
........ }
.sidetitle {
position:absolute; 設定絕對定位,把它移到相簿區右側
left:770px;
top:130px;
width:100px; 設定它的長寬
height:79px;
........ }
二欄式的基本結構就這樣完成囉~
全站熱搜


 留言列表
留言列表
