close
在樣式的設計裡,背景可是一項很重要的東東呢~
它的重要在哪裡?
以下就提供一些實例來說明它好用的地方
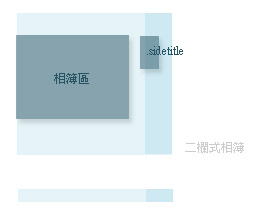
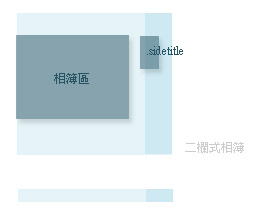
做出二欄式的相簿
把背景本身做成二欄式的樣子
就可以混淆視聽了,哈 奸詐吧~
如下圖所示,排好相簿區和sidetitle的位置
讓它剛好對到二欄式背景

XXX的個人資料那一塊連結
先用做好新選單的樣子,然後把它設成背景
而選取區塊要調整位置到剛好對到正確的位置
如下圖所示
而無名預設的連結文字則擺到一旁,顏色用的和背景一樣
這樣就可以隱藏起來了

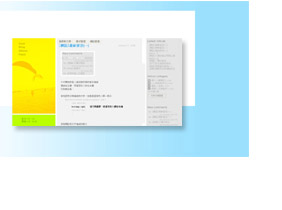
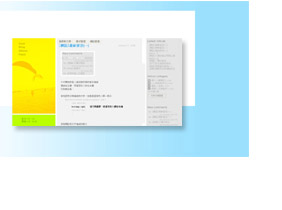
網誌的製作
拿網誌的製作來說,也是如下圖一般
上為內容下為背景
兩者要互相對到正確的位置

自訂標題
這個技巧也不錯,先畫好自己做的標題
如下圖的 Artical category ,然後把它設成背景
然後把無名預設的標題擺到旁邊,顏色用的和背景一樣
這樣就看不到那些醜醜的字了^^

它的重要在哪裡?
以下就提供一些實例來說明它好用的地方
做出二欄式的相簿
把背景本身做成二欄式的樣子
就可以混淆視聽了,哈 奸詐吧~
如下圖所示,排好相簿區和sidetitle的位置
讓它剛好對到二欄式背景

XXX的個人資料那一塊連結
先用做好新選單的樣子,然後把它設成背景
而選取區塊要調整位置到剛好對到正確的位置
如下圖所示
而無名預設的連結文字則擺到一旁,顏色用的和背景一樣
這樣就可以隱藏起來了

網誌的製作
拿網誌的製作來說,也是如下圖一般
上為內容下為背景
兩者要互相對到正確的位置

自訂標題
這個技巧也不錯,先畫好自己做的標題
如下圖的 Artical category ,然後把它設成背景
然後把無名預設的標題擺到旁邊,顏色用的和背景一樣
這樣就看不到那些醜醜的字了^^

全站熱搜


 留言列表
留言列表
